1. ChatGPT with Cursor (원데이 클래스) - 소개
1.강의 소개
목적
- Cursor IDE를 활용해서 빠르게 Web Application을 만들어본다. (1시간만에 1프로젝트)
- AI Agent 기능을 이용한 빠른 프로토타이핑 with cursor IDE
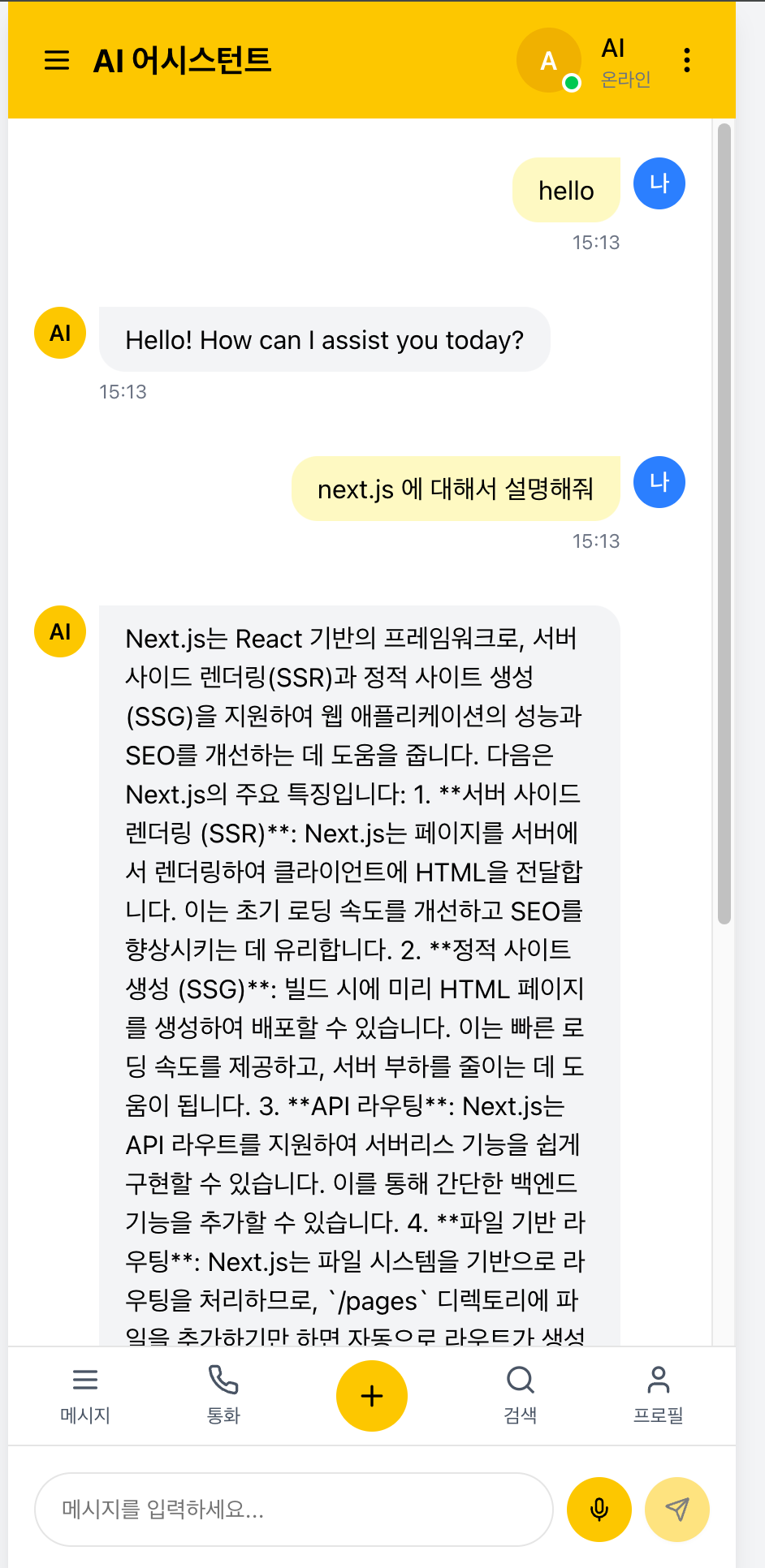
결과 미리 보기!
| Home | Chat |
|---|---|
 |  |
Live Demo : https://clone-chat-gpt-cursor.vercel.app/
강의 수업 자료 : https://dodokyo.github.io/docs/free-lectures/chat-gpt-cursor/chat-gpt-cursor-1
사용하는 기술 스택, 선행지식
- React, Typescript
- Next.js AppRouter
- TailwindCss
- RadixUI
- Shadcn
- Next.js AppRouter : https://nextjs.org/
- TailwindCSS : https://tailwindcss.com/
- Radix UI : https://www.radix-ui.com/
- Shadcn : https://ui.shadcn.com/docs/dark-mode/next
( 🤖 Ask : 사용하는 기술 스택 설명 ( Claude-3.7-sonnet-thinking) )
Next.js AppRouter
Next.js의 App Router는 React 애플리케이션을 위한 최신 라우팅 시스템입니다:
- React 서버 컴포넌트를 완전히 지원
- 파일 기반 라우팅 시스템 (폴더와 파일 구조로 경로 정의)
- 레이아웃, 중첩 라우팅, 로딩 상태 내장
- 서버 사이드 렌더링(SSR)과 정적 사이트 생성(SSG) 지원
- 점진적 정적 재생성(ISR) 기능 제공
TailwindCSS
유틸리티 우선 CSS 프레임워크:
- HTML 내에서 직접 클래스 적용하는 방식
- 사전 정의된 유틸리티 클래스 사용으로 빠른 스타일링
- 반응형 디자인 쉽게 구현 가능
- 커스터마이징 용이
- 프로덕션 환경에서 사용하지 않는 CSS 자동 제거
Shadcn
컴포넌트 라이브러리이지만 일반적인 방식과 다름:
- 설치가 아니라 코드를 직접 프로젝트에 복사하는 방식
- Radix UI 기반의 컴포넌트 제공
- TailwindCSS로 스타일링
- 완전한 커스터마이징 가능
- 복사 후 자유롭게 수정 가능한 접근법